

When you have limited resources to devote to Instagram but still want a brand presence on the platform.When you have a message or image that deserves more space.The following templates are good examples of designs that will be easy to fit together in a grid. Then use it as the background image for multiple square posts, using the same process as above.


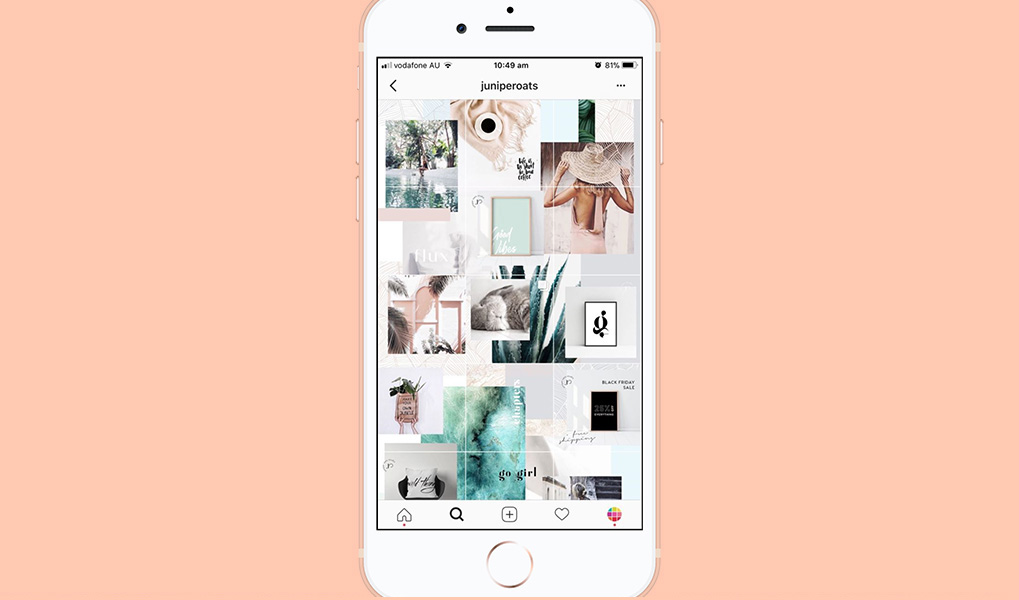
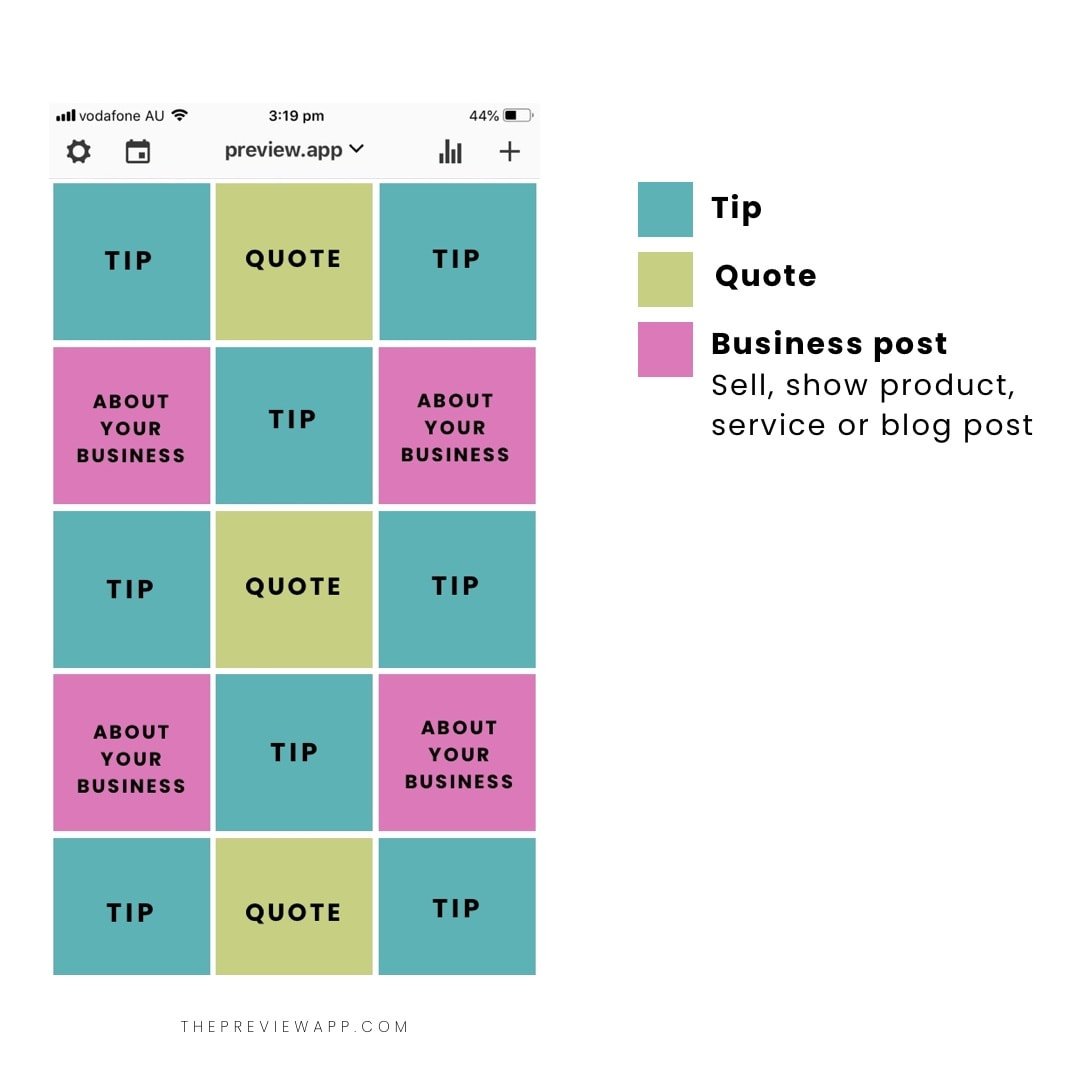
Once you’ve gotten your master design exactly as you want it, save it to your camera roll. The best designs for this are fairly symmetrical and collages are especially easy to work with. Start from Remixable Layout Grid TemplatesĪlternatively you can design your grid from a remixable template in the inspiration wall. And if you use your Instagram Stories for regular posts, you can leave your grid up for a while and still reap the benefits of sustained engagement. While an awesome design from our community or mesmerizing photograph may yield higher likes as a one-off, collectively a grid drives deeper engagement per user and proves effective in boosting our website clicks and profile views. Grid takeovers take some design know-how and time, but they’re worth the investment for large promotions, launches, or setting the visual tone of a new account. We save grid takeovers for special content pieces and promotions, such as this infographic in honor of Women’s History Month or for the slideshow takeover that’s on our feed right now. These work well to drive people to visit your profile in order to see the entire picture where they’re more likely to click on your bio link or engage with your Instagram Stories. Want to boost your Instagram profile views and website clicks? Here’s a savvy design trick that could help you do just that! Grid takeovers on Instagram use individual posts to create a larger picture on your profile page.
#Grid for instagram pro
If you want to post directly to Instagram, our Pro subscription allows you to do just that and creates an ad-free experience.How to Design a Grid Takeover for Your Instagram Feed Our goal is to offer as much planning features for free.
#Grid for instagram full
Support for original, full quality photos and videos Post directly to Instagram from the Grid with your caption Plan your captions ahead of time along with your photos and videos Create grids to plan from scratch, without linking an IG account Create multiple grids to test out new ideas Secure Instagram connection reviewed by Meta - we don’t store or have access your account credentials Support for Creator and Business IG accounts Connect and manage multiple IG feeds and switch between them easily Connect your Instagram account to match your existing aesthetic Add as many photos and videos as you want Post to IG directly from the Grid, only when you’re ready Simple drag-and-drop to arrange your grid Create multiple grids to find your perfect look Manage multiple Instagram accounts, login optional Join over 1 million creators that have used The Grid to manage and grow their Instagram followers.

The Grid is a strategy tool that can help you achieve the best Instagram feed possible for you or your business. Using our simple drag and drop editor, you can preview your images and videos to plan multiple Instagram accounts months in advance.Ī cohesive Instagram feed is the key to more followers. The Grid provides easy-to-use tools to plan and perfect your Instagram feed.


 0 kommentar(er)
0 kommentar(er)
